Mungkin anda pernah mendengar istilah website, ya blog merupakan sebuah website namun dalam bentuk yang lebih sederhana dan mudah di atur oleh pemula. Menurut Wikipedia blog adalah aplikasi web yang bisa memuat tulisan gambar maupun video.
Apakah yang dimaksud dengan blog itu ? Berikut beberapa pengertian tentang blog:
- Weblog atau blog merupakan teks dokumen, gambar, objek media dan data yang tersusun secara hierarkis dan menurut kronologi tertentu yang dapat dilihat melalui browser internet (misalnya internet explorer, firefox, Google chrome, opera, dan lain-lain)
- Blog merupakan publikasi secara periodik dan tetap mengenai pemikiran personal seseorang dan juga link web
- Blog adalah jurnal yang disediakan pada sebuah web. Kegiatan menulis sebuah blog dinamakan “blogging”. Adapun orang yang mengelola blog disebut “blogger.
- Blog adalah suatu perjalanan yang berkesinambungan, dengan panduan logika yang berkelanjutan dan konsisten. Pembahasan di dalam sebuah blog biasanya konsisten pada topik utama, misalnya politik, sastra, musik, berita, tutorial blogspot dan sebagainya. Adapula yang campuran dua atau beberapa tema tulisan. Tetapi hal ini tidak bisa di jadikan patokan, yaa menurut kemauan si pemilik blog sendiri laah.
- Blog website adalah jurnal yang disediakan pada web. Blog dapat di-update secara berkala, setiap jam, hari, perminggu dengan suatu aplikasi yang disediakan oleh penyedia. Tidak dibutuhkan suatu keahlian khusus untuk melakukan update atau mengelola blog. artikel dalam blog dapat disusun secara teratur sesuai kriteria atau kategori tertentu.
Manfaat, fungsi dan kegunaan blog.
Blog rata-rata tersedia secara gratis yang disediakan oleh situs tertentu seperti blogger.com, worpdress.com, tumblr.com, blogdetik, kompasiana, kampus besar dan lainnya, sehingga siapapun bisa mengaksesnya baik individu, kelompok dan institusi tertentu. Karena gratis inilah maka kemudian orang yang banyak ngeblog.
Ada beberapa manfaat dan fungsi blog yaitu;
1. Sebagai sarana ekspresi diri.
Biasanya ini dipergunakan individu yang ingin mencurahkan segala uneg-uneg, ide dan gagasan yang mungkin tidak bisa tersalurkan secara nyata. Maka dari itu dengan ngeblog, segala macam dan gagasan tersebut bisa dicurahkan dalam sebuah tulisan di blog.
2. Sebagai media dan wahana berlatih menulis.
Sesorang yang terbiasa mebuat sebuah artikel di blog, tentu akan mereview kembali hasil postingannya. Dari situ dia bisa mengedit tulisannya yang barangkali ada kekurangan dalam hal tata bahasa dan lainnya. Seseorang yang terbiasa menulis tentunya juga pada proses selanjutnya akan dengan mudah membuat tulisan yang lebih berkualitas.
3. Sebagai sarana promosi.
Berbagai macam cara ditempuh seseorang dalam memperkenalkan suatu produk barang atau jasa, tidak terkecuali dengan media internet dan membuat blog. Tidak sedikit pula artis dan selebritis juga membuat blog agar lebih tenar. Dan trend saat ini berkenaan dengan masalah politik, yaitu dalam upaya kampanye calon-calon kepala daerah, partai politik amaupun calon anggota legislatif.
4. Blog sebagai sumber penghasilan utama dan tambahan.
Tidak sedikit blogger (sebutan untuk seorang yang menekuni dunia blog) yang sukses yang mampu mendapatkan keuntungan finansial hanya dengan nge blog. Ratusan bahkan ribuan dollar mengalir ke kantong mereka tiap bulannya. Tak sedikit pula orang yang mengandalkan blog sebagai gantungan hidup. Banyak cara mendapatkan uang dengan ngeblog. Misalnya Google adsense, iklan PPC pay per click, maupun penayangan iklan produk dan jasa di blog.
Situs layanan penyedia blog gratis saat ini begitu banyak diantaranya: blogger.com, wordpress.com, friendster.com, xanga.com, blogdrive.com, blogsome.com, hubpages, wordpress.com, multiply.com dan lain-lain.
Ada juga penyedia blog gratis lokal seperti blogdetik.com kompasiana.com dan lain. Diantara sekian banyak penyedia layanan blog, blogger.com merupakan penyedia layanan blog yang saya paling populer, populer karena cukup mudah apalagi buat para pemula yang baru belajar bikin blog. Lihat Kelebihan Blogspot dibanding Blog Gratisan lain. Jika Anda membuat blog di blogger.com maka alamat url blog Anda nantinya adalah: http://akun-blogger.blogspot.com.
Pada tutorial kali ini saya akan memberikan langkah-langkah pembuatan blog dengan blogger.com. Yang nantinya bernama seperti "namablog.blogspot.com".
Yuk kita simak sama-sama tutorial bergambar langkah dan cara membuat akun dan blog di blogger.
- Pertama, pastikan Anda memiliki akun google mail (ex: julak@gmail.com), karena untuk bikin blog di blogger harus memakai email google. Jika belum punya akun email Google silakan buka artikel cara membuat email di google mail
- Jika sudah punya email di google, sekarang masuk ke blogger.com, Maka akan muncul seperti gambar di bawah ini, Masukkan alamat email gmail dan password sandi akun gmail anda ke kotak yg ada. Klik Masuk
- Jangan lupa buka email untuk konfirmasi akun gmail blogger
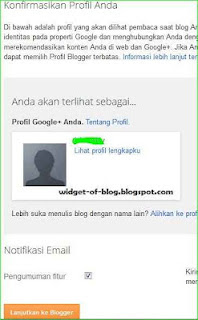
- Klik Lanjutkan ke Blogger
- Proses selanjutnya membuat blog klik Buat blog baru
Langkah awal membuat blog baru;
- Pada judul masukkan nama blog, misalnya kalo milik saya adalah Cara Membuat Blog ala Super gaptek
- alamat adalah URL blog sobat nantinya misalnya akubelajarblog.blogspot.com
- pilih dulu tampilan / template yang sederhana dan ringan saja, pilih yang simple/mudah
- Blog kita sudah selesai dibuat akan muncul nama blog kita tadi, Klik mulai mengeposkan artinya kita mulai membuat artikel atau tulisan terbaru di blog kita.
Langkah-langkah dan tahapan membuat postingan terbaru
- Hal pertama yang harus dilakukan setiap mmembuat tulisan baru adalah membuat judul di entri. Buatlah judul yang baik, jelas dan bisa menarik perhatian pengunjung
- Yang kedua tentunya menuliskan kata dan kalimat di form yang ada
 |
| gambar 6 membuat judul dan tulisan blog |
- Selanjutnya adalah menentukan label atau kategori tulisan, silahkan isi dengan kategori yang dikehendaki sobat. Jika dirasa sudah cocok klik Selesai.
 |
| membuat label atau kategori tulisan |
- Bisa juga sobat blogger menjadwal kapan publikasi artikel, bisa ya bisa tidak atau otomatis. Jika pilih otomatis, maka begitu kita publikasi akan langsung muncul postingan kita, namun jika kita jadwal tidak langsung muncul tap sesuai dengan yang sudah dijadwalkan. Klik selesai
- Jika sudah klik publikasikan (lihat gbr 6)
 |
| menjadwal publikasi posting |
Nah, blog sudah selesai dibuat dan artikel pertama telah diposting. Silakan buat blog gratis anda di blogger.com