Kotak komentar facebook di postingan blog sangat bagus diterapkan dalam postingan blog, ini berfungsi mirip dengan like dan share facebook. Pada postingan terdahulu saya sudah membuatkan tutorial tentang cara memasang komentar facebook di blog versi pertama. Memang ada kelemahan di sana yaitu, komentar facebook muncul di beranda, sehingga halaman homepage terlihat penuh, jika semakin banyak komentar dari pengguna facebook. (Mungkin karena kesalahan penempatan kode yang pernah saya lakukan.)
Pada artikel kali ini saya akan membuatkan tutorial bagaimana cara menambahkan kotak komentar facebook di postingan blog. Ya, kotak komentar ini hanya akan muncul di postingan blog dan komentar default blogspot bisa batasi / sembunyikan sebagian. Cara ini sedikit berbeda dengan yang pertama dan menurut saya agak rumit, karena kita harus membuat aplikasi sendiri di facebook. Namun saya yakin sobat blogger pasti bisa.
Ada 4 langkah yang kita lalui dalam menerapkan ini.
1. Menyembunyikan komentar asli / default blogspot. (Ini opsional bisa ya bisa tidak)
2. Membuat aplikasi komentar di facebook
3. Memasang aplikasi dan Menambahkan moderator meta tags di template blog.
4. Memasang kotak komentar facebook di edit HTML template
4. Memasang kotak komentar facebook di edit HTML template
Oke saya kira langsung saja kita ikuti tutorialnya.
Ingat, saya sarankan sobat mencobanya di blog percobaan dulu, baru sobat ulang lagi diblog yang sobat inginkan !!
A. Menyembunyikan komentar default blogspot (opsional)
Menyembunyikan komentar bawaan blog ini adalah pilihan bisa iya bisa tidak. Jika disembunyikan maka yang muncul cuma komentar facebook, sedangkan jika tidak maka yang muncul keduanya.
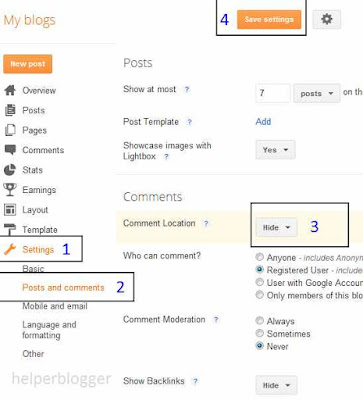
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
B. Membuat aplikasi komentar facebook
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
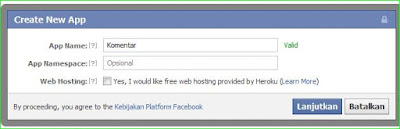
2. Klik Ke Aplikasi > Klik Create New App. Akan muncul seperti gambar di bawah.
3. Setelah itu akan muncul Security Check Captcha, masukkan kode yang diminta pada form, kemudian kirim/submit
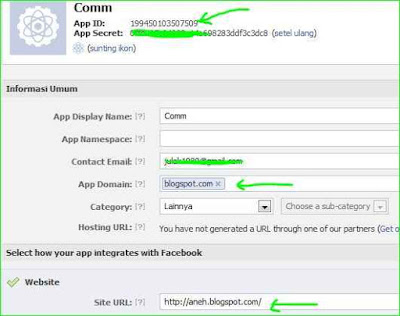
4. Setelah langkah di atas mungkin akan terjadi berulang kembali kita disuruh memasukkan ulang kode captcha, teliti ada opsi untuk konfirmasi lewat nomor telepon. (Langkah ini mungkin tidak selalu, karena saat saya mencoba lewat akun facebook yang lain tidak memerlukan proses ini.) Jika selesai langkah 3 bisa juga langsung muncul gambar berikut;
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
C. Memasang aplikasi dan Moderator meta tag aplikasi di template blog.
Masuk akun blogger > Template > Edit HTML > Centang Expland Template Widgets. Masukkan kode di bawah di atas kode <b:skin><


Keren gan.Kpn2 ane coba.
ReplyDeleteNice info gan, :)
ReplyDeletemasukkan App Id yg didapat ke kode bagian C, ganti " Nomor Unik FACEBOOK_APPLICATION_ID " dengan nomor App Id yg diberikan, masukkan di template edit HTML. Simpan. silakan ulangi lagi.
ReplyDeleteThanks Bro...mantap postingnya..aku udah berhasil nih..
ReplyDeleteyg AppNameSpace di isi apa gan??
ReplyDeleteAduh, gan oq ga bisa ya.. g bs d parse pas d pratinjau.. aq cek lagi kyknya g da yg brubah... apanya yah
ReplyDeletemkasih gan, sudah ane coba.
ReplyDeletemantap.. ijin coba gan
ReplyDeleteSangat Bagus kak.. saya akan coba :)
ReplyDeletenggak bisa ,,,ada yang salah yaa ...
ReplyDeletenggak berhasil om.
ReplyDeletecari tutor yang lain ah..
thx infonya
ReplyDeletemakasih boss infonyaaa.. sangat berguna
ReplyDeletemantapp bossss
ReplyDeleteWah mantab banget nih baru berhasil haha :D
ReplyDeleteMantap gan, berhasil. Tks tips nya
ReplyDeleteGan Gimana Kalo Nga' Ada Di Tempale Saya
ReplyDeleteMohon Bantuan'a :D
terimakasih banyak gan....
ReplyDeletetutorial ini sangat membantu..
Alhamdulillah thx saudaraku mantap hahahahaha
ReplyDeletearigatou.. benar2 berhasil
ReplyDeletebisa, makasih mas
ReplyDelete