Kabar gembira buat Anda pengguna blogger, setelah di awal tahun 2012 lalu blogger menambahkan fitur setelan Search preference meta tag deskripsi . Kini blogger meluncurkan lagi fitur SEO terbarunya yaitu Permalink for Blogger. Ini merupakan salah satu pengembangan SEO yang selama ini ditunggu-tunggu kehadirannya oleh pengguna Blogger dan blogspot.
Apa itu permalink?
Permalink singkatan dari permanent link yaitu suatu URL yang merujuk kepada suatu halaman web tertentu.
Secara awam Permalink adalah URL yang muncul di address bar browser Anda.Permalink merupakan suatu susunan unik yang selalu berbeda dengan permalink lainnya meski dalam satu URL, dan jika sebuah permalink telah publish maka dia tidak bisa diganti (edit) lagi, sesuai dengan namanya permalink yang berarti permanent link.
Artinya walaupun suatu waktu kita mengubah judul artikel blog, URL permalink takkan bisa berubah. Sudah pernah coba mengganti judul post blog?
1. http://blogbelajar2.blogspot.com/2012/04/kelebihan-blogspot-dibanding-wordpress.html
2. http://blogbelajar2.blogspot.com/
3. http://blogbelajar2.blogspot.com/2012/06/kode-javascript-agar-blog-tidak-bisa.html
No 1 dan 3 adalah contoh permalink post, sedangkan yang nomor 2 adalah URL homepage blog.
Bagaimana permalink yang bagus tersebut?
Salah satu kelemahan blogger yang banyak dikeluhkan adalah terbatasnya kata-kata dalam sebuah URL (permalink tersebut) Kata-kata yang ditampilkan paling banyak 5 atau 6 kata saja. Akibatnya, banyak judul-judul dalam postingan blogspot/blogger terlihat monoton. Misalnya Cara Membuat .... How To.... Cara Memasang ..... Ya mau tidak mau memang, untuk menembak keyword dan optimasi blog.
Perhatikan URL di atas yang berwarna biru. Ini juga salah satu alasan mengapa banyak blogger yang "pindah ke lain hati" alias ke wordpress, dimana setting permalink di wordpress bisa "sesuka" hati blogger itu sendiri.
TAPI ITU DULU...
Sebelum Sekarang blogger sudah support untuk custom URL permalink itu sendiri. Coba lihat di address bar URL posting blog ini.
Beda dengan judul postingan khan? Dulu... Judul di postingan blog itulah Permalink nya, dan jika judul kepanjangan dan kurang "kreatif" membuat judul yang baik. maka akan terlihat "aneh" dan rasanya kurang puas jika judulnya;
Beda dengan judul postingan khan? Dulu... Judul di postingan blog itulah Permalink nya, dan jika judul kepanjangan dan kurang "kreatif" membuat judul yang baik. maka akan terlihat "aneh" dan rasanya kurang puas jika judulnya;
Kode javascript Agar Blog Tidak Bisa Klik Kanan / copy paste
sedangkan permalinknya
http://www.super-gaptek.com/2012/06/kode-javascript-agar-blog-tidak-bisa.html
hehehe....
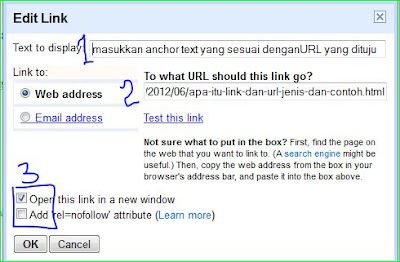
Okey gak perlu panjang lebar lagi yaa. Langsung saja kita ikuti cara memasang kustom url permalink di blogger. Selama ini kita mengakses blogger di blogger.com bukan? nah silakan ubah ke alamat draft.blogger.com. Maka Anda akan temukan Fitur untuk kustomisasi permalink tersebut di setelan entri di di sebelah kanan.
Pastikan gunakan karakter garis biasa (-) saja untuk kustomisasi URL permalink ini. lihat contoh di atas.
Bagaimana pengaruh permalink terhadap SEO blog?
Seperti yang sudah saya utarakan di atas, salah satu alasan mengapa banyak blogger Master yang beralih ke Wordpress adalah karena keterbatasan kustomisasi URL di blogger. Permalink selain untuk memperkaya keyword juga sebuah trik agar muncul di halaman pertama Google SERP.
Memang fitur ini masih versi beta, namun sudah bisa dipakai dan saya yakin suatu saat akan dipermanenkan. Namun sayangnya URL permalink untuk posting lama tidak bisa di edit. Nah, bagaimana sobat blogger. Silahkan diterapkan untuk optimasi blog.
Update;
Sekarang permalink sudah bisa diakses di blogger.com,
Update;
Sekarang permalink sudah bisa diakses di blogger.com,