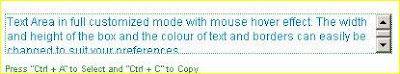
Saat menulis artikel blog, saya yakin sobat pasti ingin membuat tulisan dengan semenarik mungkin, tulisan yang menarik tentunya juga harus disertai dengan tampilan yang menarik pula. Termasuk penggunaan teks area, yaitu teknik untuk menampilkan kalimat/sekelompok kata semisal kode css atau html. Menurut saya kotak teks area terlihat baik jika antara lebar dan tinggi kotak cukup proporsional. Text area berfungsi seperti blockquote yaitu memisahkan kelompok kata/kalimat tertentu agar lebih jelas, misalnya jika blog sobat adalah blog tutorial, penggunaan text area dan blockquote sangat penting artinya.
Berikut ini akan kita simak bersama cara memodifikasi teks area agar terlihat lebih rapi dan bagus.
Ikuti langkah langkah berikut ini,
1. Masuk ke akun Blogger > Layout/Rancangan > Edit HTML>Expand template
2. Cari kode </b:skin>
3. Masukkan kode di bawah tepat di atas kode tadi.
.julak-textarea {
padding:0;
margin:0;
background: #fff;
width:400px;
height:40px;
color:#666;
font:12px arial;
border:1px dotted #289728; }
.julak-textarea:hover {
color:#289728;
border:2px solid #666;
}
Selesaikan dengan save template!
Cara menggunakan text area.
Masuk ke menu EDIT HTML pada saat menulis artikel / static page ,
<textarea class="julak-textarea" readonly="readonly">WRITE-TEXT-HERE</textarea>
Ganti tulisan
WRITE-TEXT-HERE dengan text yang sobat inginkan di dalam text area.
Jika Anda ingin mengubah font, warna atau singkatnya seluruh tampilan dari kotak teks maka Anda hanya perlu mengedit bidang berikut dalam kode CSS di atas,
background: #fff; –> Mengubah warna background text area
width:400px; –> Mengubah lebar kotak text area
height:40px; -> Untuk Mengubah tinggi kotak text area
color:#666; -> Mengubah warna font color text box
font:12px arial; –> Mengubah ukuran huruf dan jenis font
border:1px dotted #289728; } –> Untuk mengubah ukuran border/batas/garis, style (i.e dotted, solid, dashed) dan warna.
.julak-textarea:hover {
color:#289728; –> Ini untuk mengubah warna huruf saat mouse mengarah ke text area
border:2px solid #666; -> mengubah ukuran border, style dan warna saat mouse diarahkan ke text area
Sobat bisa juga melihat artikel
cara membuat teks area dan variasi text area di postingan blog.